本文非原创,基于原创内容增加了一些常用内容,原创网址貌似被墙了,所以转来分享
标题
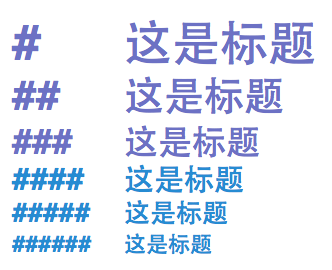
#+空格+标题。
通过 1 到 6 个 # 可以指定不同字号的标题,1 个 # 代表一级标题(最大),6 个 # 代表六级标题(最小)。

标题还有一种比较少用的语法是:输入标题后换行,在第二行写三个以上 = 或 -,如:

加粗和倾斜
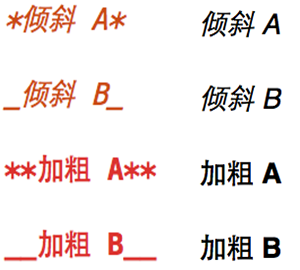
倾斜:*要倾斜的文字* 或 _要倾斜的文字_;
加粗:**要加粗的文字** 或 __要加粗的文字__。`
在文字的两端各添加一个 * 或 _ 表示这段文字倾斜,各添加两个 * 或 _ 表示这段文字加粗。

删除线
~~文字~~。下面效果的代码是 ~~删除线~~删除线。
链接
[文字](点击文字后链接到的 URL "标题")。
如 Google 的代码是:[Google](www.google.com) 我省略掉了标题。
自动链接可以使用<http://notes.maxwi.com> 当然中间的网址为邮箱时自动处理为mailto
图片

图片和链接和像,只是在链接的语法前面加上一个 !。图片的 文字 和 标题 都可以省略掉。
如下面的图片代码就是 。

引用
> 引用的文字
引用只需要在引用的文字前面加上 >+空格 即可。如果是多层引用就多个 >。
如下面的引用代码是 > Hello Markdown!。
Hello Markdown!.
列表
序号. 文字 或 * 文字。注意 序号. 或 * 与文字之间都需要加一个 空格。支持嵌套。
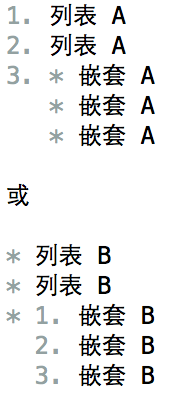
- 列表 A
- 列表 A
- 嵌套 A
- 嵌套 A
- 嵌套 A
或
- 列表 B
- 列表 B
- 嵌套 B
- 嵌套 B
- 嵌套 B
上面效果的代码是:

分割线
___ 或 *** 或 - - - -, 效果都是一样的:
强制换行
文字后加两个或两个以上空格。下面是对比效果图:
回车但未强制换行:


回车并强制换行:


代码
一行的情况:首尾加上` 即可,如:#include <stdlib.h>
的代码是 `#include <stdlib.h>`。
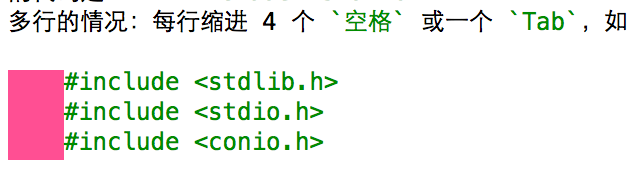
多行的情况:每行缩进 4 个 空格 或一个 Tab,如
#include <stdlib.h>
#include <stdio.h>
#include <conio.h> 代码是:

或者放在两行三个`之间,上面代码的多行表示形式可以是:

或者第一个标识后面可以接上特定的语言,以支持高亮:(假如markdown解析系统支持的话)

页内跳转
先定义一个锚(id)
<span id="jump">Hello World</span>然后使用markdown的语法:
[jump to Hello World](#jump)
表格
注意表格的开始和结束位置都需要有个空行
Markdown可以使用以下方式生成表格:
1 | | 一个普通标题 | 一个普通标题 | 一个普通标题 | |
效果为:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
|---|---|---|
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
或者这样:
1 | | 左对齐标题 | 右对齐标题 | 居中对齐标题 | |
效果为:
| 左对齐标题 | 右对齐标题 | 居中对齐标题 |
|---|---|---|
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
或者使用html标签的方式:
1 | <table> |
效果为:
| 设备 | 设备文件名 | 文件描述符 | 类型 |
|---|---|---|---|
| 键盘 | /dev/stdin | 0 | 标准输入 |
| 显示器 | /dev/stdout | 1 | 标准输出 |
| 显示器 | /dev/stderr | 2 | 标准错误输出 |