之所以编写本文一方面是为了练习使用这个全新的博客系统,另一方面也为记录在搭建本站时遇到的问题。虽然很多问题网上都有相关的解决的方法,但由于hexo版本的更新以及问题的修复,网上很多方法都已经不在试用,特别是默认模板由最初的light改为了landscape等一个大块代码的更新导致网上的好多修改方法都不再试用。这里有些地方也没有做到完整请谅解,如果有更好的方法,记得提醒我哈。我只是对linux及嵌入式和互联网感兴趣,没有学过任何一门的网页语言,所以问题及解决方法的拙劣之处还请谅解。
有时候折腾的时候遇到问题一直解决不了很想放弃,总是中放弃之后又不甘心,又来重试,如此反复,直到解决完问题后心里非常舒服,感觉如释重负一般,其实有时候回过头来一看,或者让身边人一看也许他会觉得-那么长时间就整个这?这其中的感觉恐怕很多时候只有自己才会理解了!
什么是hexo
Hexo 是一款基于node 的静态博客网站生成器
作者 :tommy351是一个台湾的在校大学生。。。
相比其他的静态网页生成器而言有着,生成静态网页最快,插件丰富(已经移植了大量Octopress插件)。同其他很多轻量级博客如jekyll、octopress、jekyllbootstrap等一样,也是
使用Markdown语法进行编辑博文,关于Markdown不用怕,推荐搜索维基上面的语法示例,有中文版本http://zh.wikipedia.org/wiki/Markdown,只需要会非常简单的常用语法就可以了。关于以上这些轻量仍博客系统哪一个更好,各有各的优缺点,其中jekyll是它们的基础,不过配置要麻烦一些。octopress的中文资料好像是最全的,不过generate速度太慢了点。
hexo的github主页地址:
https://github.com/tommy351/hexo
hexo的官方文档首页:
http://zespia.tw/hexo/docs/index.html
什么是github

github官方网站:https://github.com
github官方帮助网站:https://help.github.com/
当然官方帮助文档都是英文,不过配合词典应该也都不是问题,如果看了官方后依然是一头雾水,觉得挺复杂,那暂时可以先不管,就把它理解为基于git版本控制的代码仓库就可以了。关于git是什么可以自行google,如果暂时先不想看那就把它理解为一个分布式版本控制/软件配置管理软件,也就是一个控制代码版本的,就当成github是在线版本的吧。
git官方文档:http://git-scm.com/documentation
git常用命令:请点击git常用命令记录
搭建过程如下:
注册github
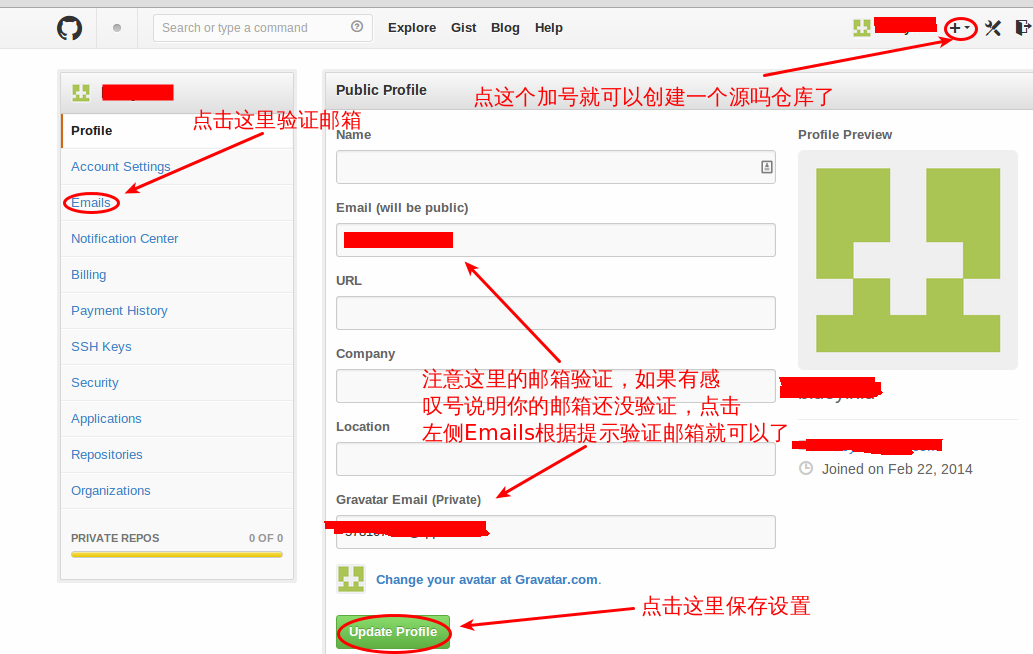
注册github账号并验证邮箱,登录后了解主页面各选项基本内容
这里需要特别注意的是邮箱一定要验证通过,点击github首页右上角设置图标如截图所示,Email(will be public)以及Emails栏目下的邮箱都不能有“!”号出现,不然你等一下就算建立了github pages也是无法打开的,会显示404错误。
创建repository
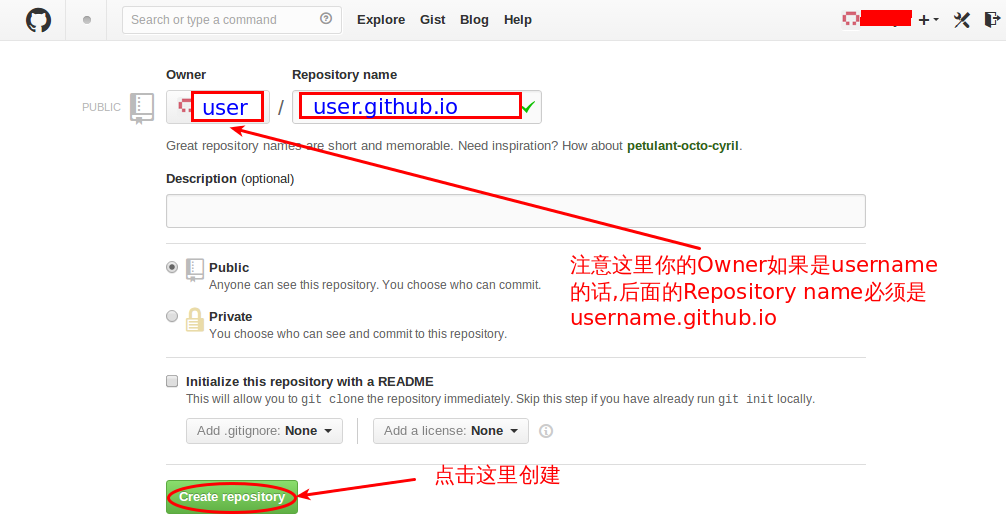
创建repository,并填写你的个人信息以创建你自己的github pages
这是需要特别注意的就是Repository name必须是您的usename(也就是你可以用于登录github官网的名字)或者是你建立的组织的名字。否则你建立的仓库是不能作为pages被github解析的。其他选项默认即可,这里是github pages的官方链接http://pages.github.com/,可以自行查看一下说明。
ubuntu上安装本地环境
hexo 依赖于Node.js和Git所以下面分别开始安装这两个软件
安装Git
ubuntu安装git直接apt-get就可以了
1 | sudo apt-get install git-core |
安装Node.js
hexo官方推荐的安装方法是使用nvm,这里我们也使用nvm进行安装,当然你也可以使用直接安装,不过貌似nvm安装之后会直接在个人目录下产生.nvm目录并且通过.bashrc或者.bash_profile进行开机加载,然后其他的nvm操作都会保存在>.nvm目录,这样方便以后升级或者重装系统,相当于绿色软件了。
nvm的github主页https://github.com/creationix/nvm
安装nvm可以使用以下两个命令中的任意一个都可以
cURL:
1 | curl https://raw.github.com/creationix/nvm/master/install.sh | sh |
或者Wget:
1 | wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh |
等待nvm安装完成之后重新启动你的终端然后运行以下命令安装Node.js
1 | nvm install 0.10 |
我这里安装的node.js版本是0.10.26可用使用nvm ls命令查看
至此本地环境安装完成
安装并初始化Hexo
使用npm命令安装hexo
1 | npm install -g hexo |
这里有两点需要提醒一下:
- 1、如果提示command not found,请检查是否已经重新启动终端或者使用
nvm ls检查当前使用的node.js的版本,如果没有则使用以下命令来使用刚安装的版本。
1 | nvm use 0.10.26 |
或者使用以下命令直接设置全局的默认node.js版本
1 | nvm alias default 0.10.26 |
- 2、如果npm 安装hexo是速度太慢,或者包安装失败,应该是您的网络无法连接到官方服务器,或者是GFW的问题,请使用以下方法更改npm镜像源:
1.通过config命令
1 | npm config set registry http://registry.cnpmjs.org |
2.命令行指定
1 | npm --registry http://registry.cnpmjs.org info underscore |
3.编辑 ~/.npmrc 加入以下内容可以使配置永久生效,就不用每次npm安装时都要运行指定源命令了
1 | registry = http://registry.cnpmjs.org |
使用以下命令对hexo进行初始化(这里我位于目录,而且我想把我的个人博客放在/hexo目录,需要放在其他目录直接改一下自己需要的目录就可以了)
1 | hexo init hexo |
现在本地版本的hexo已经配置完成了,可以使用以下命令来生成静态文件
1 | hexo generate |
或者
1 | hexo g |
使用以下命令启动本地服务器进行预览
1 | hexo server |
或者
1 | hexo s |
然后通过http://localhost:4000/进行访问,如果页面正常打开,那么恭喜你,你的本地博客已经搭建完成,还差一点点就可以进行发布了。
配置git并发布
配置git并发布基于hexo和github的个人博客
首先编辑你hexo安装目录下的_config.yml文件,找到以下内容并修改为github
deploy:
type: github
repository: https://github.com/username/username.github.io.git
branch: master
运行以下命令设置你的git全局变量,即设置你的用户名和邮箱
1 | git config --global user.name "Your Name Here" |
好了,现在已经可以使用以下命令将你的博客发布到github上了,当然需要根据提示输入你的用户名和密码
1 | hexo deploy |
或者
1 | hexo d |
记得每次运行hexo deploy之前先运行hexo generate生成你本地博客的最新版本
如果需要将博客页面中的个人信息修改成你自己的信息,请编辑并认真查看~/hexo目录下的_config.yml文件,强烈推荐多查看官方帮助文档中的说明。关于主题的修改及配置,还有添加其他RSS插件、多说插件等,请参见其他文章。
* 关于绑定个人域名 *
github在这方面非常方便,直接在source目录下创建CNAME文件,内容为你需要绑定的域名,例如本博客就是notes.maxwi.com,然后在你的域名管理处添加一项CNAME记录,记录值为你的github page的地址,例如:username.github.io.然后重新hexo g和hexo d即可,根据github官方说明大概需要10分钟生效。如果你需要绑定的是一级域名需要创建一个A记录,记录值为207.97.227.245
至此你在github上的个人博客就搭建完成了,如果有任何问题请留言或者查询本博客的其它博文说明。
常见问题记录
1、为什么我的hexo上的文章目录一闪而过
这个问题找了好久才发现,刚开始以为是因为文件头部没有toc: ture引起的,后来添加上了,问题依然有,经过无数次尝试才发现是因为这些文章里面的标题都是从三级标题开始的。所以要想让标题显示正常至少应该从二级标题开始,也就是要有##。这应该是pacman主题的一个bug吧。